題型為多選題的題目
可以用gogole form 中的「核取方塊」出題
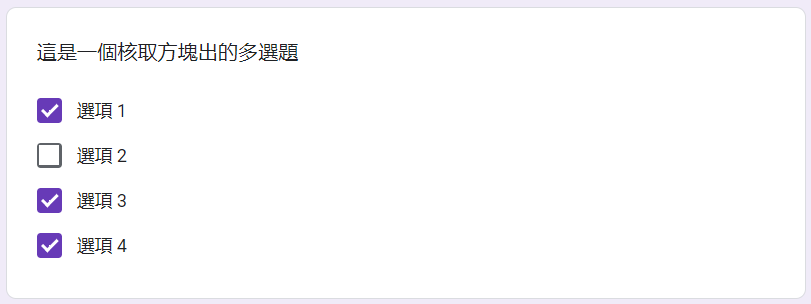
特徵為在預覽模式中
選項前為方形框框,且可以選擇多個選項
一樣直接上碼,詳細內容可以看文檔
function checkBoxFunction(formID){
// 這段是建立多選題的例子
var form = FormApp.openById(formID);
cb = form.addCheckboxItem();
cb.setTitle('核取方塊讓作答者可以選擇多個選項')
.setHelpText('可將此種題型視為多選題,以此題為例,答案為 A, C')
.setChoices([
// cb.createChoice('答案文字描述', 正確答案為true;錯誤答案為false)
cb.createChoice('A', true),
cb.createChoice('B', false),
cb.createChoice("C", true)
])
.setRequired(false); //是否為必答,是為true;否為false
}
如果這個老師非常的仁慈
或是像學測的多選題會寫出應選幾項時
可以再加入
var checkBoxValidation = FormApp.createCheckboxValidation()
.setHelpText("應選兩項")
.requireSelectExactly(2)
.build();
cb.setValidation(checkBoxValidation);
其中,.requireSelectExactly表示為必選n 項
可被替換為.requireSelectAtLeast表示至少選n 項
或.requireSelectAtMost表示最多選n 項
如上的validation 要不要加入就見仁見智啦~
我覺得硬性規定選擇幾項的做法
比較適合一般問卷而不是考卷
所以我頂多寫在附註提醒選幾項就好
因為即使我提醒此題應選兩項
作答者應依然可以較彈性的選擇多選或少選
